When it comes to logo design, having the right logo file format for specific purpose is essential. I am sure you have encountered SVG file format during your research. Have you ever wonder why in some cases using SVG file instead of PNG or JPEG? Today we are going to answer all the questions you had about SVG File format and explain why it might be a better file for your logo design projects.
What is an SVG File?
SVG stands for Scalable Vector Graphics. It is a XML-based file format that contain a variety of graphic elements which can scale to any size without losing its quality. Another thing about SVG format is that they produce small image files - much smaller than bitmap images like jpeg or png. That's why SVG is the ideal file format for logo, as most logo are relatively simple combination of letters and shapes.
Understanding the Difference between Vector and Raster
All image files are either a raster or a vector file.

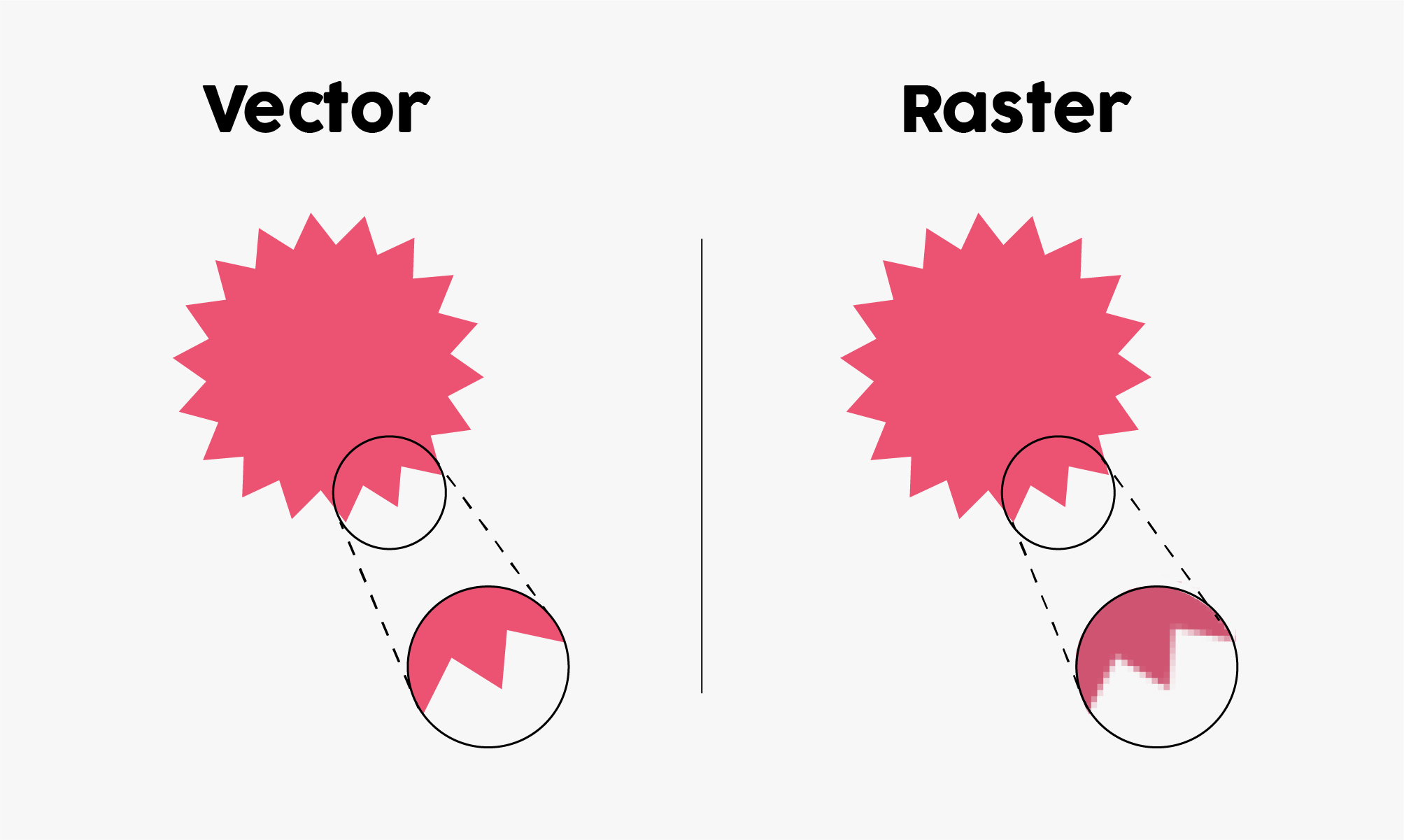
Raster Image: A raster image for example JPEG or PNG is a type of graphic made of individual pixels. The the more pixels, the higher of the resolution will be. Because each raster image has a fix number of pixels, when you enlarge the image, it might get blurry and pixelation, as shown in the image above. Raster image are widely used for photography, game graphics, which are more complex.
Vector Image: A vector image for example SVG (Scalable Vector Graphics), AI (Adobe Illustrator), EPS (Encapsulated PostScript), and PDF (Portable Document Format) are using math to define dots, lines and shapes. Vector file can be scaled infinitely without losing any image quality. Also you can always open SVG file with Adobe Illustrator to make further customization. Not mention the file size usually much smaller than raster image. So vector files are ideal for logos, icons and any kinds of graphic that might require resizing.
Advantages of Using SVG Files
- Scalability: SVG can be resized to any dimension without losing its image quality.
- Small File Size: SVG are much smaller file sizes than raster format which lead to faster website loading time.
- Edibility: SVG can be easily edit with any vector editable software, such as Adobe Illustrator.
- Improve SEO: SVG format are XML-base which can indexed by search engines which can enhance your SEO performance.
- Accessibility: You can add simple description to SVG format, this will ensure your logo and graphics are accessible to users that using screen readers.
- Animation Support: SVG files support simple animation which allow you to create interactive website or application with it.
- Works on all Browsers: SVG files are widely supported across all modern web browsers.
- API Security: When SVG files are served through APIs, they benefit from API security measures, ensuring that the data is protected during transmission and reducing the risk of unauthorized access or alterations, which provides protection against cybercrimes by mitigating potential vulnerabilities. To further enhance security, users should also consider utilizing a password manager to safely store and manage their access credentials for various services.
Make your own logo in seconds!
Try It NowMake your own logo in seconds!
Try It NowWhen to Use an SVG File?
SVG (Scalable Vector Graphics) files are used for a wide range of applications in web and graphic design due to their versatility and scalability. Here are some key uses:
Web Graphics: SVG files are widely used for responsive web design due to they are lightweight, scalable and always looking sharpe on both small mobile screens and large desktop monitors. SVG also support animation, so you can also use SVG to create interactive websites.
Logos and Icons: Logos and icons usually need to be placed in various marketing materials such as business cards, posters, billboards, etc. With SVG file's versatility and scalability, you can create all kinds of promotion material at ease.
Print Media: SVG files can also be used in print design. They can be easily edit with Adobe Illustrator to create offline marketing materials. Because they are vector file that will ensure everything can be resizing without losing any quality.
Illustrations and Diagrams: SVGs are ideals for detailed illustrations, infographic and diagrams. The sharpness of the file with enhance clarity especially when you deal with enormous information about infographics and diagrams.
Animations: SVG supports animation either through coding. This makes SVG the perfect medium to create animated websites.
How to Get SVG Images
- Create Your Own: Use vector edit softwares like Adobe Illustrator, Inkscape, or Sketch to create and export SVG format of your design.
- Download from Stock Templates: There are many graphic design website offer free of paid SVG format templates for you to download.
- Convert Raster Images to SVG: Tools like Raster to Vector Image Converter can transform raster images into SVG format.
- Use Online SVG Editors: There are some online SVG Editors allow you to create and edit SVG files directly in the browser.
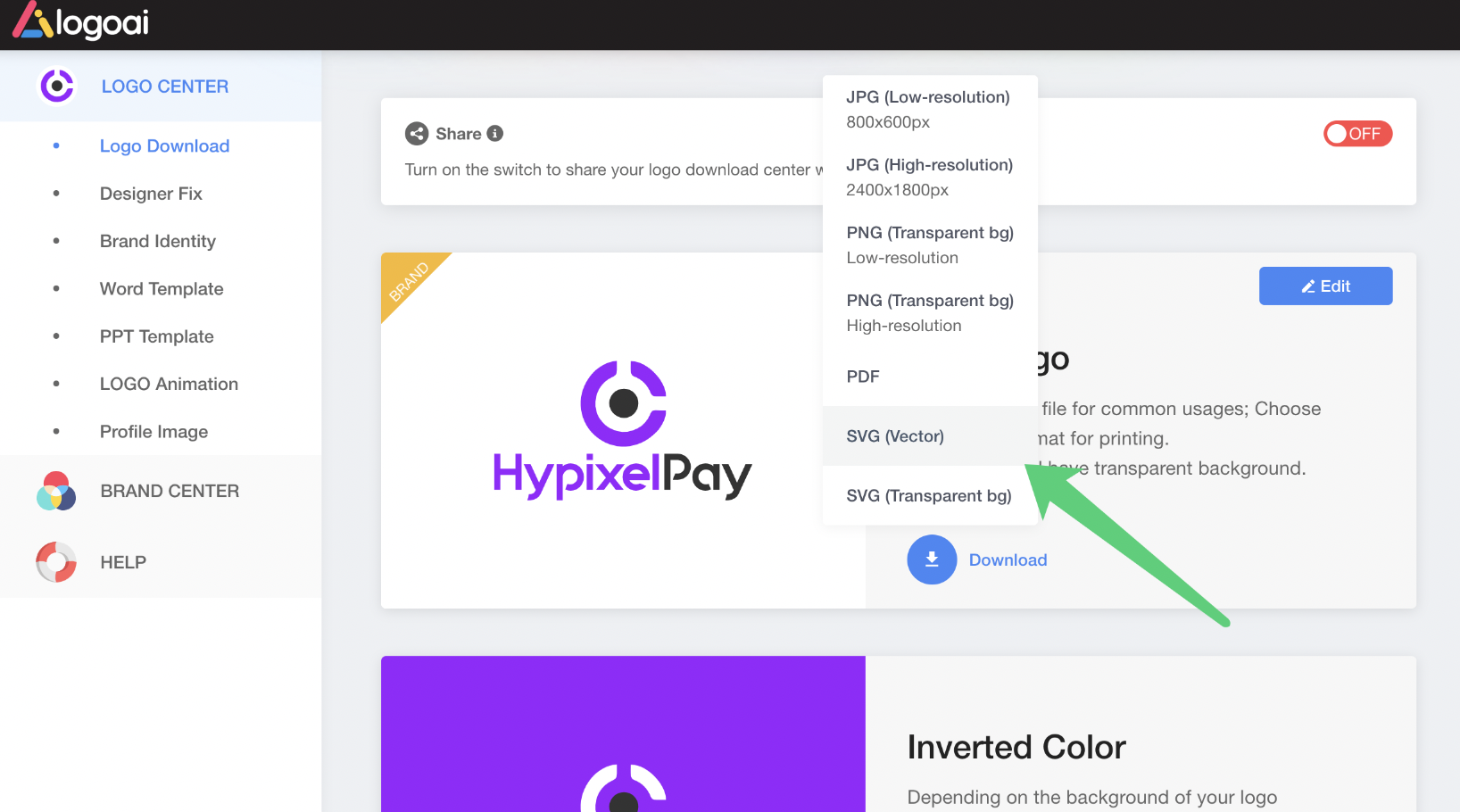
Get Your SVG Logo from LogoAI's Download Center
Creating your brand logo is now easier than ever, all you have to do is utilize AI Logo maker tool like LogoAI to generate your logo for you. All you have to do is insert your logo name, choose your preferred brand color and font. LogoAI will generate your logo within seconds. Once you found your desired logo, you can go to LogoAI's logo download center to download different logo format: JPEG, PNG and vector format SVG.