Selecting the perfect logo size for your website, social media and printed materials is important to keep it looking sharp and professional everywhere. This ensures your brand is professional and consistent across all platforms. This guide will help you understand the correct logo dimensions on different platforms, along with a few handy tips on how to optimize your logo brand identity.
If you have not created your logo yet, designing your logo is quite simple with an AI logo maker. When you are satisfied with your logo, you can download various logo sizes from your logo download center for different platforms, ensuring your brand will look amazing no matter where it is displayed.
Logo Sizing Fundamentals
A great logo is not just about the design itself but also how it is displayed across all platforms. That means if your logo is featured on a business card, website, or even a billboard, it should be clear, professional, and above all, consistent.
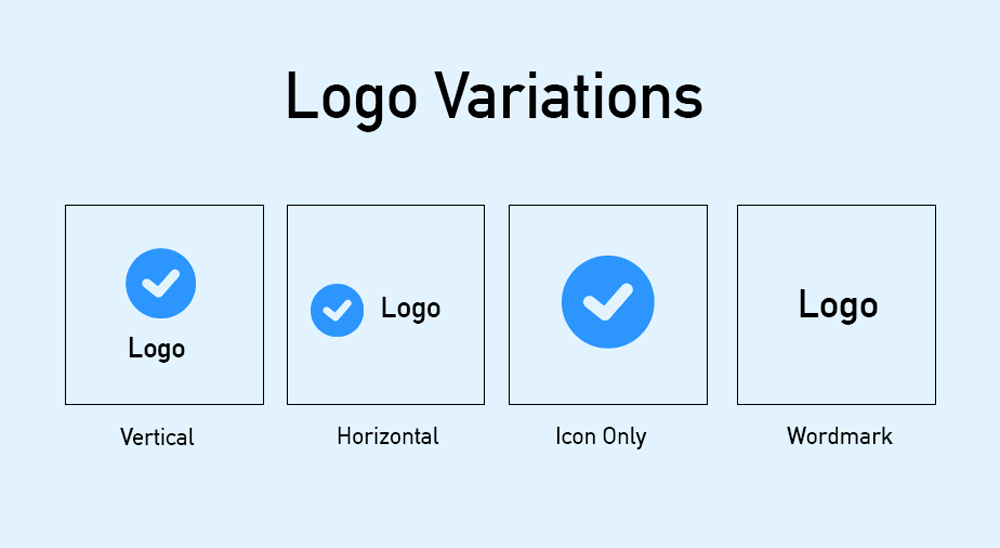
1. Logo Variations
A horizontal or landscape version is perfect for use on websites and banners, and a vertical version, a stacked logo is suited for social media profile and packaging. App icons and favicons can also utilize an icon–only version. If you have a text-based wordmark logo, you can also use the primary wordmark or a stacked version. These logo variations help retain consistency and flexibility across different applications. Additionally, having color variations like black, white in addition to transparent backgrounds further ensures that the logo stays visible and professional no matter the setting.

2. File Formats
PNG and JPG files work well for digital use. A PNG file can support transparent backgrounds makes it perfect for websites and social media. If you only have JPG file, don't worry, you can easily Convert JPG to PNG with a background remover tool. However, for true scalability, always save your logo in a vector format like PDF or SVG format. These files can be resized easily without losing their quality. Selecting the right file type will guarantee that your logo appears sharp and professional wherever it's used.
3. Scalability and Quality
The logo should be clear and easy to read on social media profile pictures or billboards, no matter the size. Start Large, Scale Down: It is simpler to reduce the size of a logo than it is to do the opposite. If you start with a logo that has high resolution, you will be able to reduce it in size for different applications without ruining the quality. Using an AI Image Tool to crop your logo size smaller.
Logo Sizes For Websites
Your website’s logo is the first thing that users discover about your brand. It is important to have the right size logo whether it is in the header, favicon, or footer. An SVG file is the best option for most websites because it does not lose quality no matter how much you scale it. PNG files also work just as well, especially when transparency is required. To ensure fast loading times, keep the logos under 200 KB.
Website Headers

Most brands will have the logo on top of the navigation bar at the top. It is mostly on the left side of the bar to make it easy to read. Here are common dimensions:
Horizontal logos:
- 250 x 150 px
- 350 x 75 px
- 400 x 100 px
Vertical logos (stacked):
- 160 x 160 px
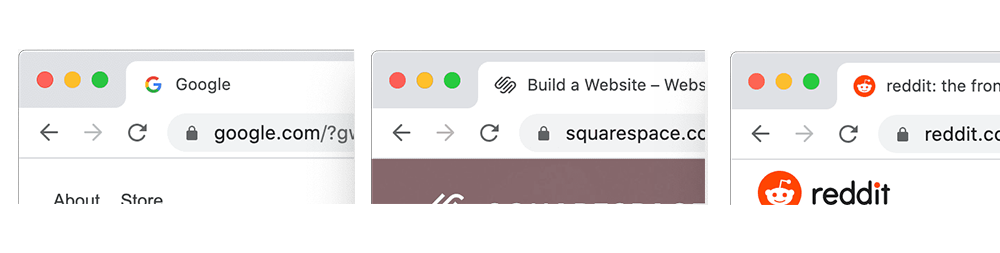
Favicons: Small but Powerful

When a user opens a tab, next to the name of the website, a small logo icon appears. It is referred to as a favicon, and assists the user in rapidly identifying the desired website. Because favicons tend to be too small for text, it is more effective to use an icon to represent a brand.
Recommended sizes:
- 16 x 16 px (most common)
- 32 x 32 px
- 48 x 48 px
Logo Sizes For Social Media
Social media helps get your brand out to the world, and your logo is crucial in making sure it sticks. You can use your logo as a profile image, cover photo, banner, or even a photo post, but remember that social networks have their logo size requirements which your brand needs to adhere to.
Below are some common Social Media platforms and their logo size requirements:
- Profile image (circular): 320 x 320 px
- File format: JPG is recommended.
- Tip: Make sure to center the logo's positioning since it will be cropped into a circular shape.
- Profile picture (square):180 x 180px.
- Cover picture: 820 x 312px.
- Tip: Your profile will be displayed at 176 x 176px on desktop, remember to make the center of the logo clear.
X
- Profile picture: 400 x 400px
- Cover picture: 1500 x 500px.
- Tip: JPG or PNG files are acceptable but the file size limit is 2MB.
- Profile picture: 400 x 400px
- Cover picture:1584 x 396 px
- Tip: Recommended file types are JPG or PNG.
YouTube
- Profile picture: 800 x 800px
- Cover picture: 2560 x 1440 px
- Tip: Recommended file types are PNG or JPG.
TikTok
- Profile picture: 200 x 200px
- Tip: Recommended file types are PNG or JPG.
- Profile picture:165 x 165px.
- Tip: Recommended file types are JPG or PNG.
Google My Business
- Profile picture: 970 x 530px
- Cover picture: 1024 x 576px.
- Tip: Recommended file types are JPG or PNG. PNG format is preferred.
Logo Sizes For Print
It is crucial that you use the right file types and size of your logo from T-shirts and mugs to business cards and even packaging.
Here are the key points to consider when determining logo sizes for print:

- Print Area vs. Overall Size: Always pay attention to the designated logo area on an item. For t-shirts, mugs, and business cards, there are certain areas where logos are supposed to be placed, so be sure to make them the right size. With a logo mockup generator, you can effortlessly preview how your logo would look on various materials.
- Aspect Ratios: Change the logo to suit print areas of different shapes (square, rectangle) while ensuring it's still readable and looks good.
- Logo Consistency: It’s best to avoid overly complicated logos, because when a logo is printed small, it needs to remain clear. Maybe only use your logo icon for small spaces.
- Color Considerations: For printed materials, always set color mode to CMYK. CMYK is more efficient for print materials than RGB.
- File Types: Always use vector files (SVG, EPS) for scalability. For raster files (JPG, PNG), increase the resolution to avoid pixelation.
Make your own logo in seconds!
Try It NowMake your own logo in seconds!
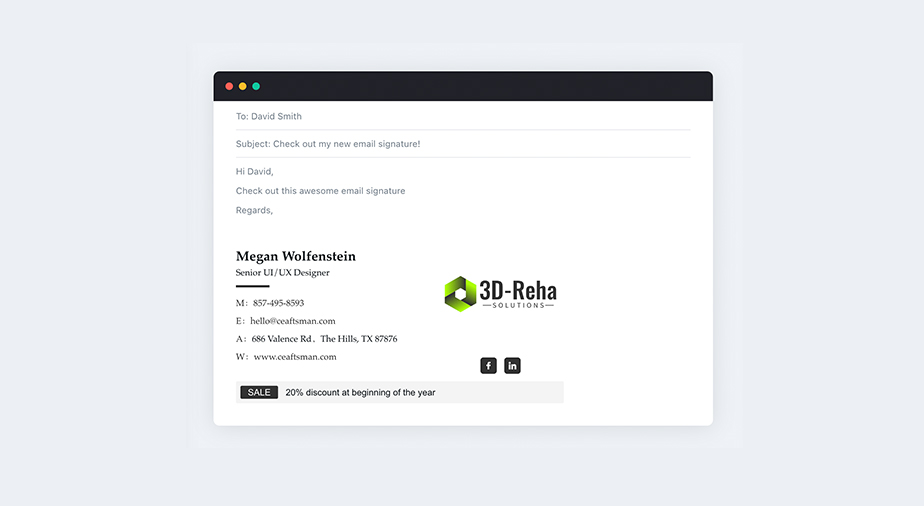
Try It NowLogo Sizes For Email Signatures
If you send out a lot of emails, using an email signature logo could be a great marketing tool for you. There is no specific size for an email signature, but it would be best to keep your logo within 320px wide and 70-100px tall. This will ensure that your logo is displayed well on both desktops and mobile screens, which usually range between 320 and 500px wide.
For the highest quality, you want to use a PNG file no larger than 10kb. Additionally, you can use an email signature generator to help you figure out the most appropriate size for your signature. Adding your logo to an email signature will not only enhance your professionalism, but it will also strengthen your brand every time you send out an email.

💡 Tips for Choosing the Right Logo Size
- Use Vector Files: It is important that you save your logo as a vector file (EPS or SVG). This ensures that it can be resized for print and digital applications without a reduction in quality.
- Keep It Simple for Small Sizes: When creating a logo, ensure that it is legible even at lower sizes such as mobile or business cards. Please do not add very fine details that will get lost when the logo is reduced its size.
- Check the Print Area: Analyze the size of the print area rather than the size of the item. For instance, on a T-shirt your logo must fit in the center print area.
- Think About Responsive Design: Pay close attention that your logo looks good on all devices, be it a desktop or a mobile phone; as well as different screen sizes.
- Test Before Finalizing: Always inspect your logo in different sizes and to check if it is appropriate for all the uses that you might put it to. Make sure that it is not blurry or ambiguous.